Speed & Stability Testing
Successful businesses hire marketing firms to create visually appealing websites. However, most of these marketing firms fall short of meeting Google's performance standards, often receiving a FAILED score.

Google offers a website speed and quality test called PageSpeed Insights. It provides scores for both mobile and desktop performance, based on the real experiences of visitors to your site over the past 28 days.
What sets Google's test apart is that it measures real visitor experiences, which is more valuable than simulations. 99% of other website speed tests are conducted from fixed locations like NYC, Dallas, or London.
Simulated tests from NYC/Dallas/London do not accurately reflect your customers experience. For example if your business serves South Florida and your users are based in South Florida, than a test run from NYC is not relevant.
This is why Google's Page Speed Test is the ultimate benchmark. It assesses visitor experiences to your website (preceeding 28 days) and quantifies them into a score that truly matters.
Score Reporting

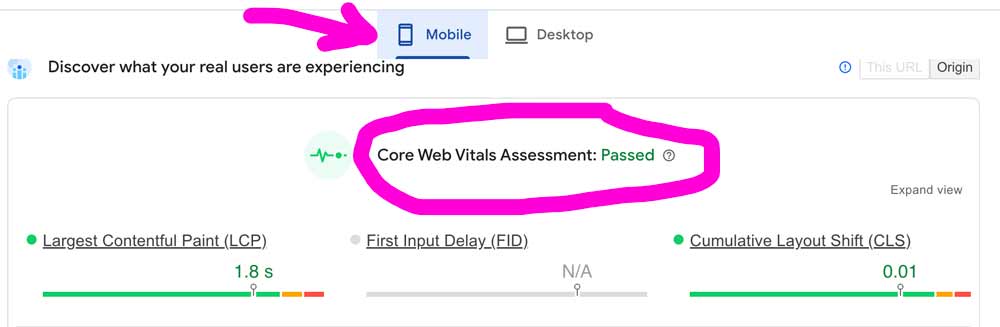
Notice the Mobile icon is highlighted in blue? And below circled in pink is the text "Passed." This indicates that the score "Passed" score is specific to your websites mobile performance.
Your website performance is 100% different between desktop and mobile. You can toggle between desktop and mobile scores as each will receive a passed or failed score.
Testing Score Results
"Passed"
Notice that the Mobile icon is highlighted and below that and circled in pink is text "Passed."
Next you would need to click the "Desktop" icon to view the score
"Failed"
A "Failed" result is common on mobile networks where you have not optimized your website for Mobile users.
"No Data"
"No Data" is shown in two situations:
1. After a major webpage redesign.
2. When your traffic is too low for Google to accurately assign a score
Testing Instructions RECAP
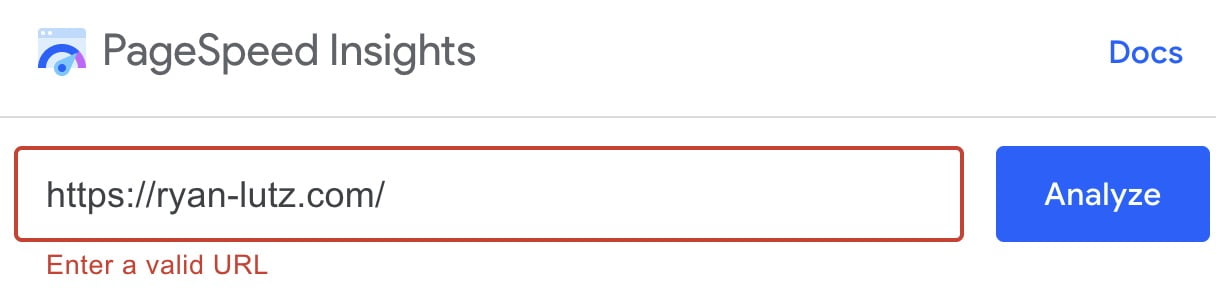
1. Click the "test now" link below.
2. Enter your website address.
3. Click "ANALYZE" and wait around 30 seconds.
4. Receive a PASS or FAIL rating.
5. Toggle to view both Desktop and Mobile scores.
Testing Summary (Optional)

Images On Your Websites
Tesla cars are reliable, powerful, and now affordable. This is because computer tech has doubled in power and dropped over 50% in price.
Website servers have ALSO dropped in price while getting massively powerful.
If you have an Image heavy website, than you need the top technology. BECAUSE images are VERY stressful to website servers.
The good news:
You can now afford the same technology as the top corporations.

If your website is failing Google's Page Speed insights test, we can fix that!
Our Process & Results:
Passing Google's Page Speed Test
SSL certificate proper implemented
Local & International web visitors will have a good experience
Both Desktop and Mobile
Please reach out via Contact form or ping me on Instagram @galleryguides


Good Page Experience
Google generates 16 times more traffic than Instagram. Every year, hundreds of thousands of contemporary art queries are made about NYC, LAX, and Miami.
Passing Google's Page Speed test is the key to achieving the coveted "good page experience" from Google.
A 4 second delay in website load causes a 400% increase in website abandonment
PASS/FAIL Testing your website
Page Experience consists of three components: Mobile Usability, Security, and Core Web Vitals. Resolving the first two is relatively straightforward.
The last one which relates to speed of loading is a challenge with art galleries due to images SLOWING the loading. Interestingly, visual art organizations and galleries have been slow in adapting mobile-first standards.
In April 2023, I conducted a speed audit on 51 Tribeca art galleries. Shockingly, only three galleries passed Google's Page Experience test on both desktop and mobile platforms. Notably, Artsy.net and David Zwirner's platformart.com failed this audit as well. TRIBECA SPEED AUDIT
CDN's Servers & Speed
Visual art websites that feature high-resolution images require robust technology. However, most of these websites are a decade behind in terms of technology.
Content Delivery Networks (CDNs) consist of server groups located in metropolitan areas. They store your website on multiple servers worldwide, ensuring that your visitors can access your high-resolution images quickly. Implementing a well-engineered CDN is essential for visual art websites.
Above The Fold, Size, & Scripts
There is content which your iphone or laptop loads that is visible when your visit a website. And there is MORE content when you scroll down on a website.
The content that loads before you scroll down is called "above the fold."
To make your website load fast, it must be engineered to put all the computer energy into loading the content that is visible "above the fold." And pause the loading of anything that is below.
Core Web Vitals - Details for 3 tests

All 3 above "Core Web Vitals" must PASS, to achieve the "Good Page Experience."